















Dave Raggett,
<dsr@w3.org>
Hit the space bar for next slide
For handouts, its often useful to include extra notes using a div element with class="handout" following each slide, as in:
<div class="slide"> ... your slide content ... </div> <div class="handout"> ... stuff that only appears in the handouts ... </div>

There are now many Hangman websites, where one can play online against one's self (or with others). This is also great fun and challenging. There are many number of topics to suit the user's taste.
I have also made a similar attempt to implement the same.
HANGMAN- A GREAT WORD GAME FOR ALL AGES
In my MiniProject stage I Report I had proposed
The gaming code will mainly contain the class Hangman which will provide the list of good letters as well as the no. of chances given to a user. I am planning to use tkinter toolkit for GUI. Incorporation of some widgets will better the result screen , so that , the user can proceed in the game with no confusion. The overall architechture can be thought of having four main parts which consist of the following functionalities:- 1) Formulating a word list (with or without a hint) and store them in a data structure with the list of all 26 alphabets of English Language. 2) The actual method which does the logical reasoning , whether the letter exists or not , if yes , write it down at all the places else strike off a lifeline. This forms the main part of the code. 3)Final word to be displayed if guessed wrongly else, interactive message saying that "The Player is the winner" 4)Finally,the GUI coding , user interactive screen which will mainly prevail during the code output.
This game will mainly play with the 26 letters of the English language , so my input data will be just letters and as output the player comes to know whether he has won , or else if lost , what was the word which he missed to guess correctly.Thus , there will be a list of words in store with the program from which a player will be asked to guess a word.
I have hardly added any extra features. It implements the classic functioning of the word guessing GAME.
IF YOU ARE LOOKING FOR A GOOD WORD GAME TO PLAY, YOU REALLY CANNOT GO PAST HANGMAN !!

My Detailed Solution Design contains the following features from input to output :-
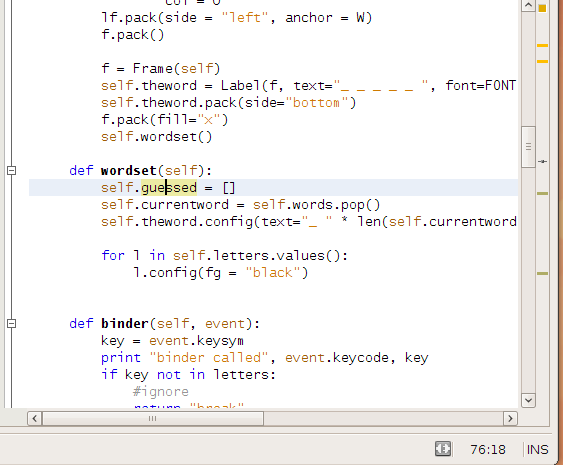
- Entire code is contained within one class called HangMan.All the modules needed for the Tkinter GUI and other packages are imported.
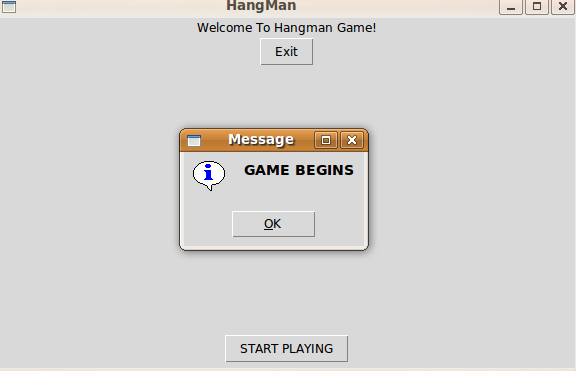
- Next using the WIDGETS LABEL and BUTTON Welcome message is displayed and an exit option is also made to quit the GAME.
- The word list is made using the list built in class.Randomly a word is picked and given to the player to guess. This is proceeded by drawing the graph for the HangMan diagram using the canvas widget class of Tkinter. Its structured graphics to implement custom widgets The drawhangman() is called which draws the HangMan Figure in white
- All the 26 alphabets of English Language are simply displayed for reference, to the left of the plot 10 each in a row using the label widget. No. of dashes correspongding to the letters of the word is displayed in the wordset().
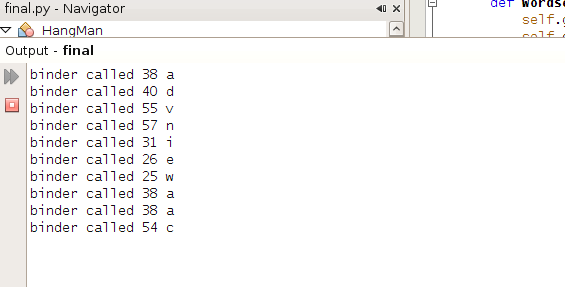
- Now the most important juncture of the code binder defination implements the key press action event. A valid guess is a single character between a and z. If user enters a lower-case letter, it is checked , if not contained in the word gives a message saying "wrong guess" The next part of the diagram is drawn in black.
- For any valid guess where the user guessed a new character,showletter() and marked letter()is called.
- After each turn, I display the current guess with one underscore ('_') character per letter of the word to be guessed for each unguessed character, and display the actual (capital) character of each guessed character. Display a space between each character. For example, for a three letter word, the display should initially show "_ _ _". But if the middle letter has been guessed as a 'a', then it should show "_ a _".
- If the player enters a valid guess that has not been guessed before, then all characters in the word that equal that letter is exposed. i.e., guessing 't' when the hidden word is "testt"displays "t _ _ t".
- The game ends under either one of two conditions:
- The player correctly guesses the word, in which case, output is a congratulatory message or the player cannot guess the word i.e the total diagram of HangMan is drawn.
- The player presses 'exit' before the he/she guesses the word.
The following Statistics give an insight of how I developed the project.
Two of the links which helped me are :-
I got stuck sometimes due to some indentation errors. There were no major hurdles as such implmenting the project.

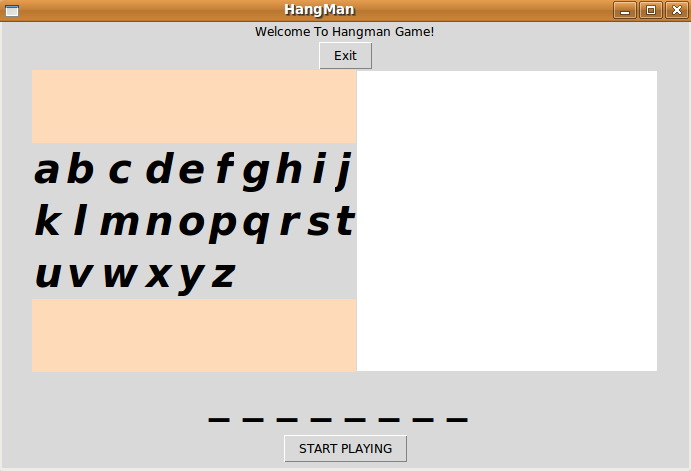
The initial output screen is as follows:-

After the "Ok" button it looks like

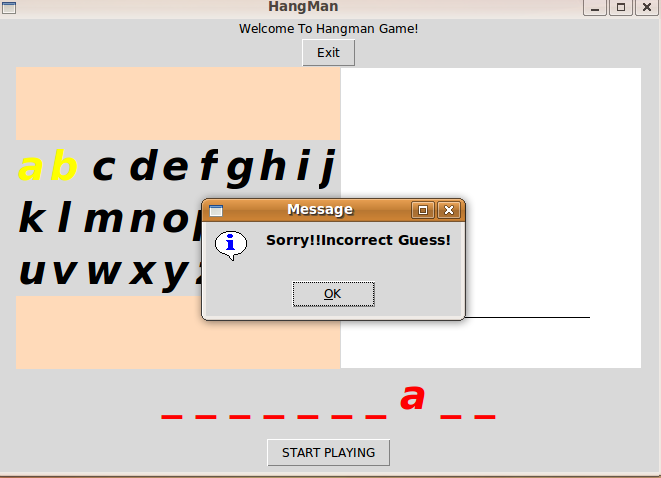
For an incorrect guess the showinfo dialog is shown

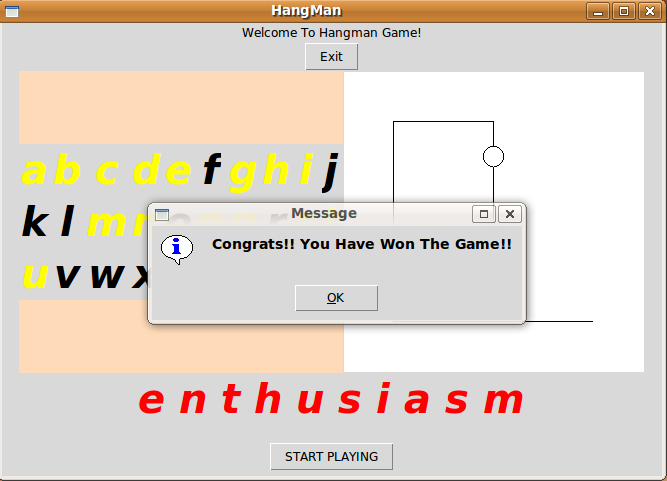
If the player wins

And if the player loses

The Hangman Game can be further extended to give the player hints. For each incorrect guess the player makes,the system tells him if the nearest character in the word is less then (closer to 'A') or greater than (closer to 'Z') the character they guessed.
It can be even extended to offer the ability to play several games simultaneously with the same set of guesses.The game can start by asking the player how many games he wants to play at the same time. Then, for each character he guesses, that guess is applied to all the active games, and all the results are displayed at once. This code can be thought of to be implemented in a nice modularized fashion, so there could be some wrapper code that asks the play for their guess and supplies that guess to all hangman instances.
I hope to enhance this simple game so that it can be generalized to a wider range of wordlists and features as mentioned above.
